Most people tend to keep track of their favorite blogs by means of subscribing to the blog’s RSS feed and then viewing the content via an RSS reader, such as Google Reader.
These days almost every business and group also runs a Facebook Fan Page. The question is: how do we subscribe to this content via RSS?
Facebook have purposefully made it difficult for people to do so. The reason is that they want you viewing fan page content on the Facebook site, in order to be able to bombard you with ads.
Being able to subscribe the RSS feed of a Facebook page is a simple process, which only requires four steps.
1 – Get the URL of the Facebook fan page
Open a web browser and go to the Facebook fan page which you are interested in tracking via RSS.
For example, Tech-Informer’s Facebook fan page can be found at:
Copy this URL to your clipboard.
2 – Get the page ID of the Facebook fan page
Getting the page ID of the Facebook fan page can be either done with a free web service, or can also be done manually.
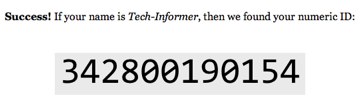
The easy way is to go to the site FindMyFacebookID, and paste in the URL of the Facebook fan page you got from step 1.
Once you click on the “Lookup numeric ID..” button, this will give you the page ID of the Facebook fan page.
Once you have the page ID, you can move on to step 3.
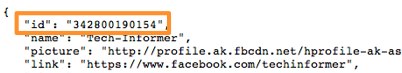
If you’re a more advanced user, or if the above web site dies at some point, then you can also obtain the fan page ID by looking at the HTML source of the page. Once you’re viewing the HTML source code, then search for any of the following strings: “page_id=”, “?id=”, or “profile_id=”.
Yet another way of getting the Facebook Fan Page ID is to use the following URL, and change the last part (in red) to the name of the Facebook Fan Page:
When plugged into your web browser, the above URL will then give you some text information which identifies the page ID:
3 – Create the RSS feed address
The format of the RSS feed address for the Facebook Fan page is the following:
Note that you’ll need to change the page ID number at the end of the address (in red) to whatever you got from step 2.
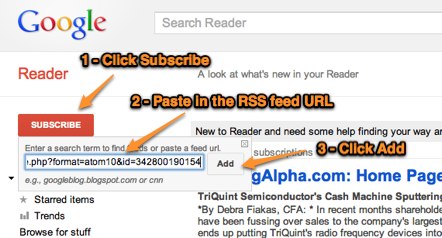
4 – Enter the RSS feed address into your favorite RSS reader
Now that you have the correct address for your Facebook Fan Page, just head on over to your favorite RSS reader, such as Google Reader, and subscribe to this new RSS feed by pasting in the URL from step 3.
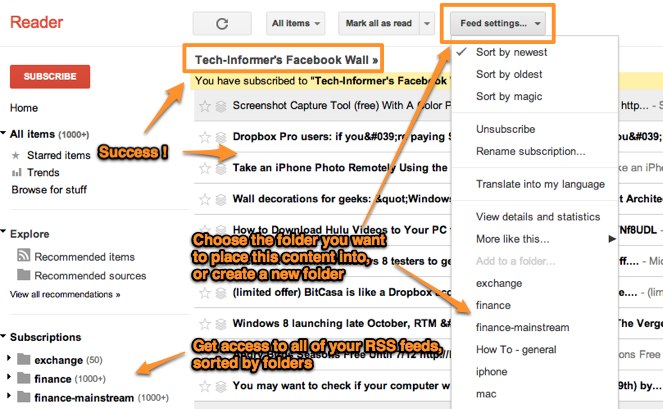
Once that’s done, you’ll then see the Facebook Fan Page content in your RSS reader.
That’s all there is to it.
In a later post, I’ll show you how to grab the RSS feed of the Facebook fan page and then get these items sent to you via email.
sumber http://tech-informer.com/how-to-get-the-rss-feed-of-a-facebook-fan-page-760/kalo twitter
https://api.twitter.com/1/statuses/user_timeline.rss?screen_name=username_twittermu






 Facebook mengendalikan bagaimana kiriman (posting) bisa dilihat oleh orang lain di jejaring. Salah satu faktor pemengaruhnya adalah darimana kiriman itu berasal.
Facebook mengendalikan bagaimana kiriman (posting) bisa dilihat oleh orang lain di jejaring. Salah satu faktor pemengaruhnya adalah darimana kiriman itu berasal. Hanya dengan memanfaatkan ikon Jam di kiri bawah kotak Facebook, Anda dapat membuat kiriman sesuai waktu aktifnya jejaring Anda.
Hanya dengan memanfaatkan ikon Jam di kiri bawah kotak Facebook, Anda dapat membuat kiriman sesuai waktu aktifnya jejaring Anda.

